Kapitel 1: Grundlagen
Wenn du Murl-Neueinsteiger bist, solltest du genau hier beginnen:
- Tutorial #00: Hello, World!
Erzeuge deine erste Murl-Applikation mit einer einfachen "Hello, World!"-Message am Bildschirm. Die grundlegende Programmstruktur wird erklärt, zusammen mit einer einfachen Programmlogik-Klasse. - Tutorial #01: Cube
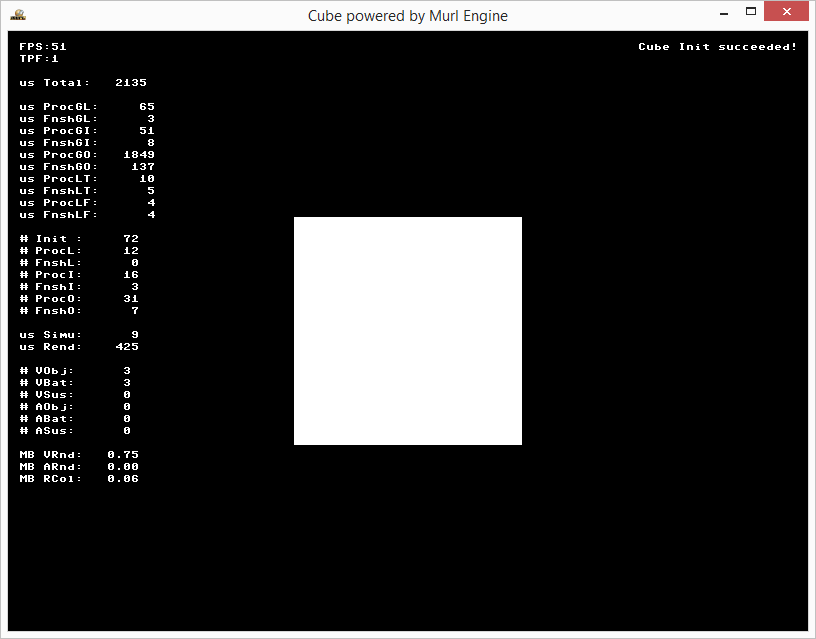
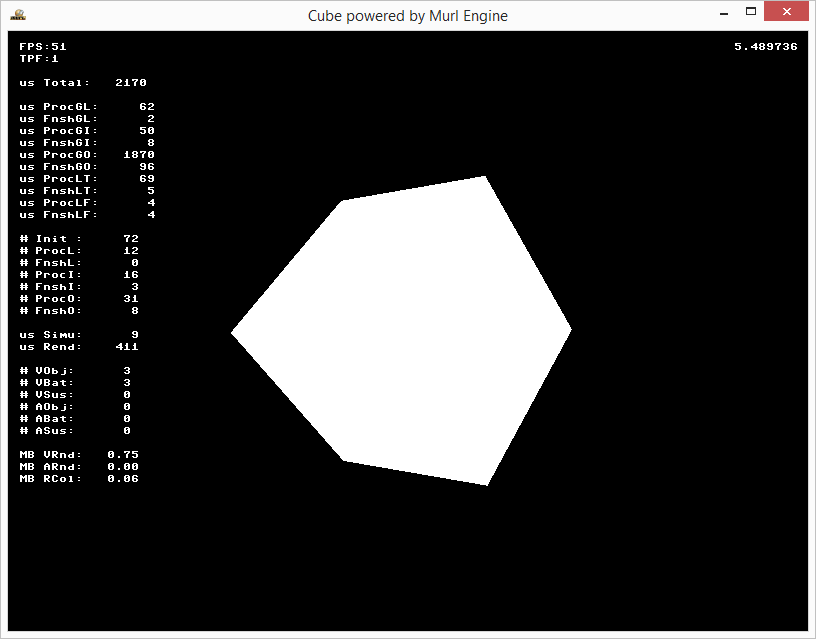
Einfache Grafikausgabe: Ein sich drehender weißer Würfel. Es wird erklärt wie ein Ressourcen-Paket mit einem Szenengraphen für eine einfache virtuelle 3D-Szene erstellt wird, und wie die Logik-Klasse mit diesem Szenengraphen interagieren kann. - Tutorial #02: Color Cube
Der Würfel wird eingefärbt und beleuchtet. Zusätzlich gibt es eine kurze Einführung, wie Ressourcendateien sinnvoll strukturiert werden können, und wir machen erste zaghafte Schritte in Richtung Benutzerinteraktion. - Tutorial #03: Pong
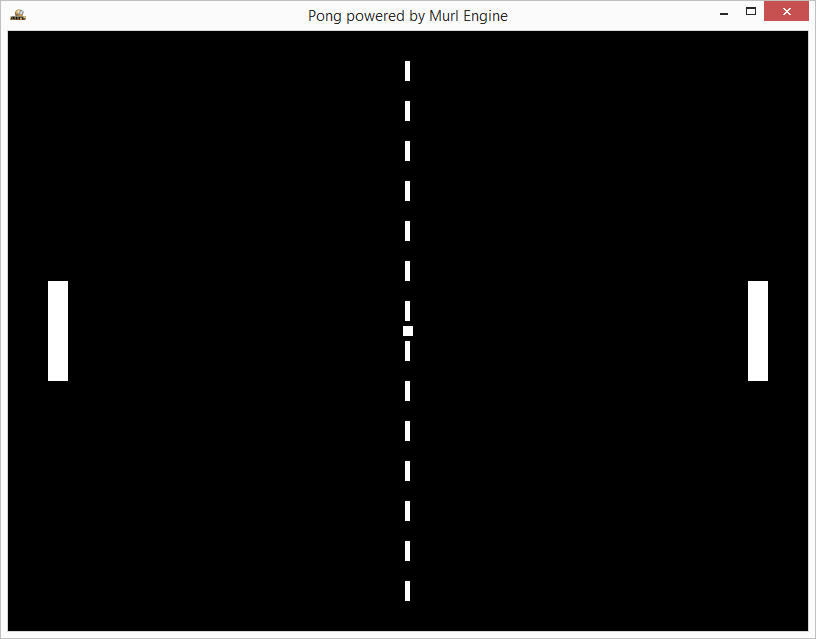
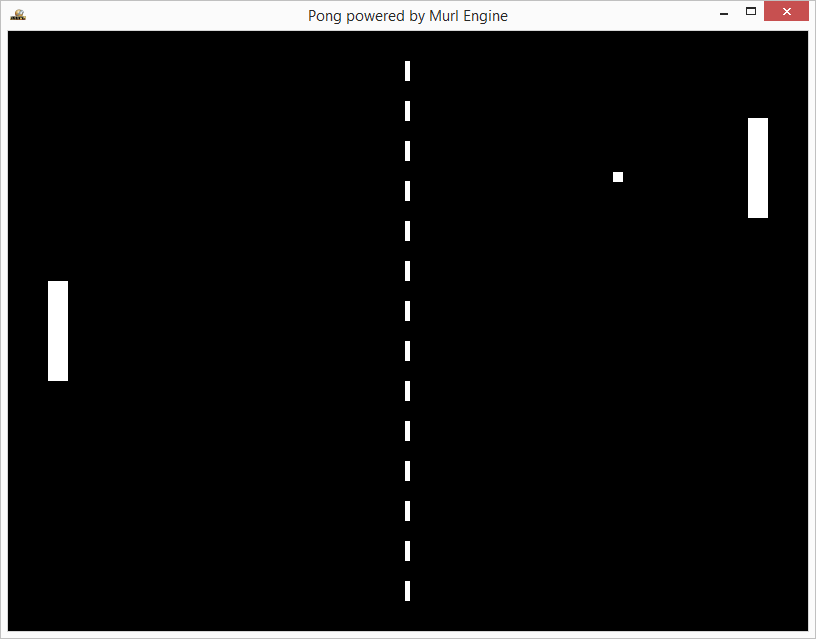
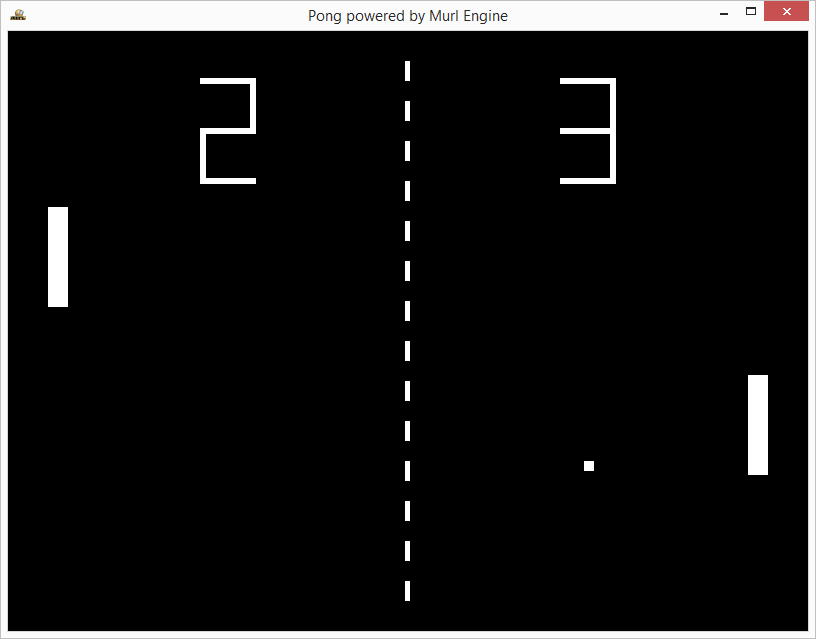
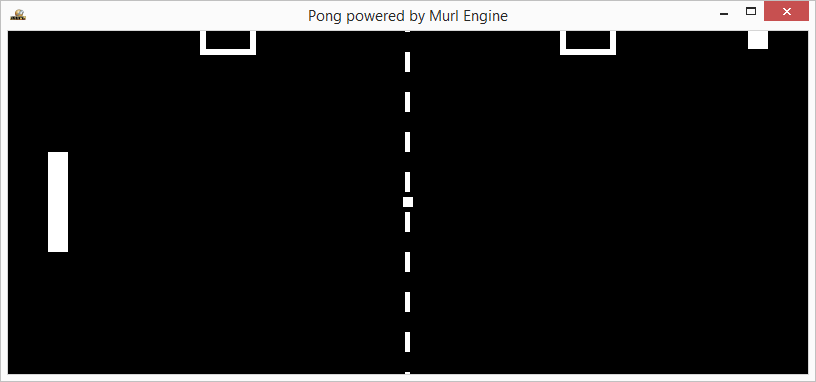
Der Spaß beginnt! Wir implementieren eine erste Version des Arcade-Klassikers "Pong". Für die Steuerung des Spiels verwenden wir Maus und Tastatur. - Tutorial #04: Audio
Krawall und Remmidemmi! Das Abspielen von Sounds wird erklärt, und das Thema Graphen-Instanzierung mit benutzerdefinierten Attributen wird beleuchtet. - Tutorial #05: Window Size
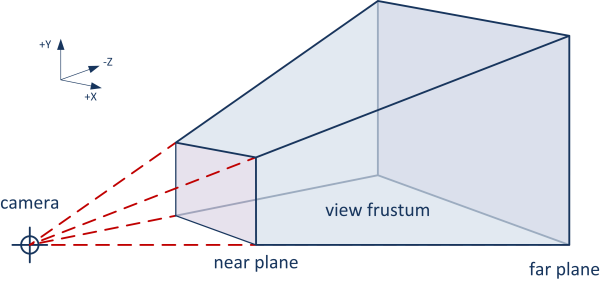
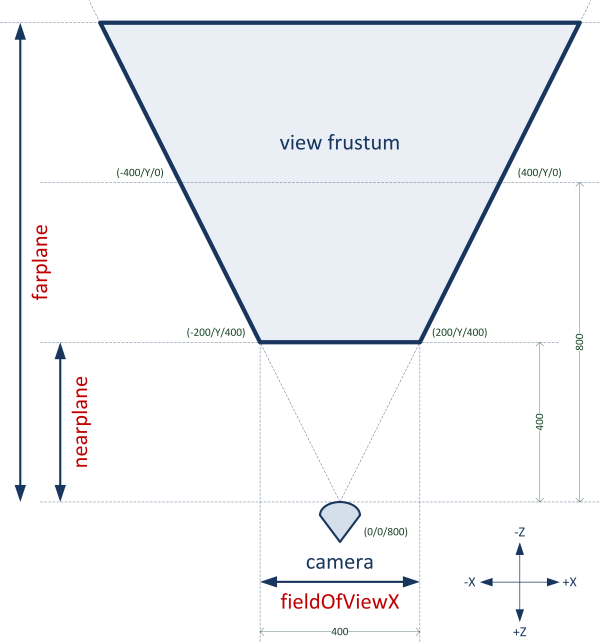
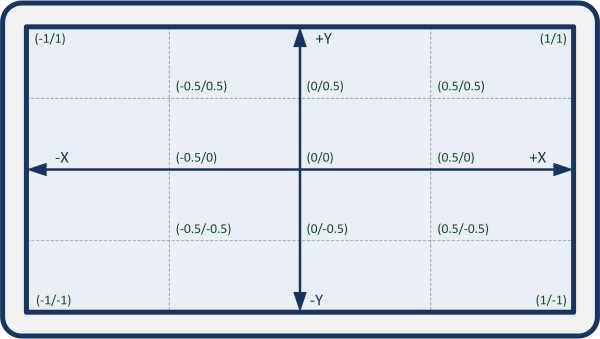
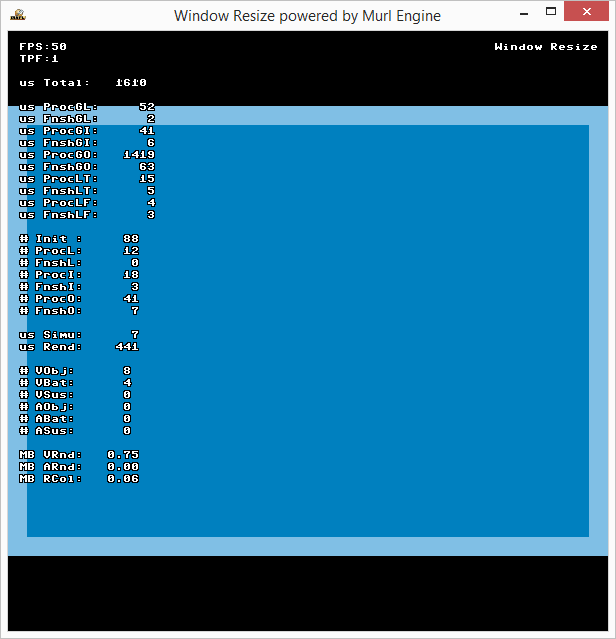
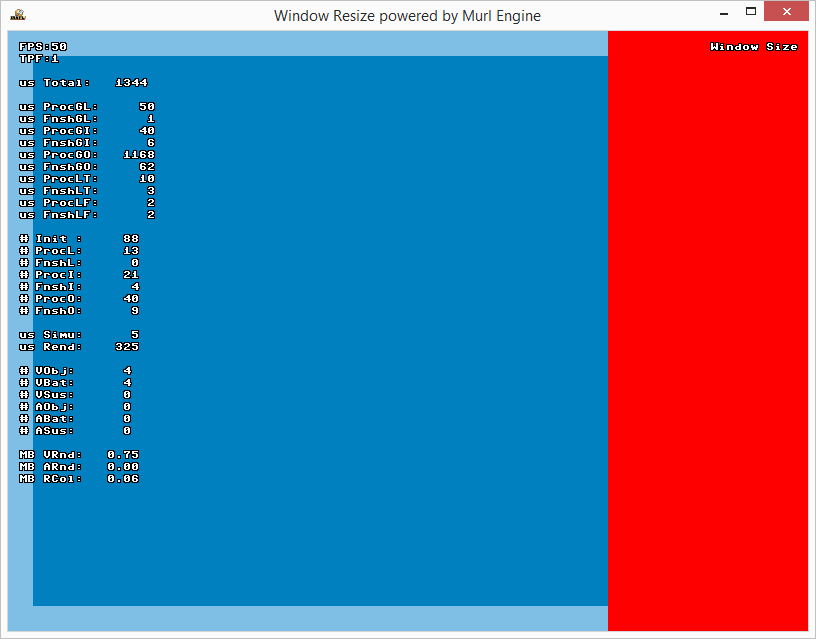
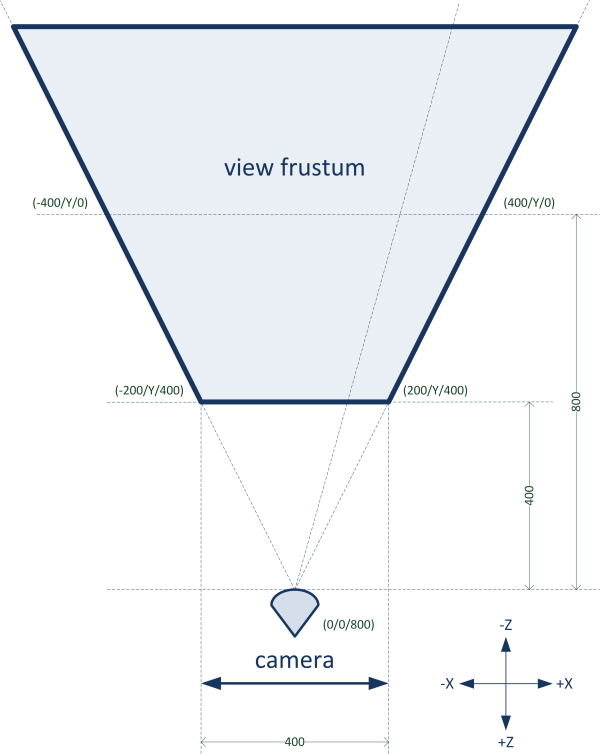
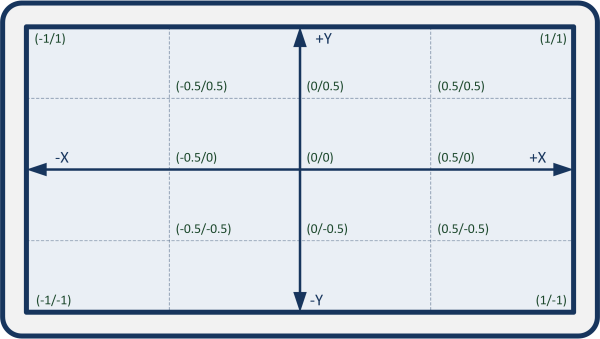
Dieses Tutorial beschreibt verschiedene Möglichkeiten, wie eine virtuelle Szene an das Ausgabefenster angepasst werden kann, in Hinblick auf unterschiedliche Auflösungen und Seitenverhältnisse. Zusätzlich gibt es eine kurze Einführung in das Rendern auf mehreren Ebenen mittels mehrerer Views. - Tutorial #06: Pong Reloaded
Der Spaß geht weiter! Das Pong-Spiel wird vertont, an unterschiedliche Bildschirmauflösungen angepasst, und wir implementieren ein Eingabeschema für Geräte mit Multi-Touch-Unterstützung, sodass das Spiel auch auf Tablets und Smartphones gespielt werden kann. - Tutorial #07: Images
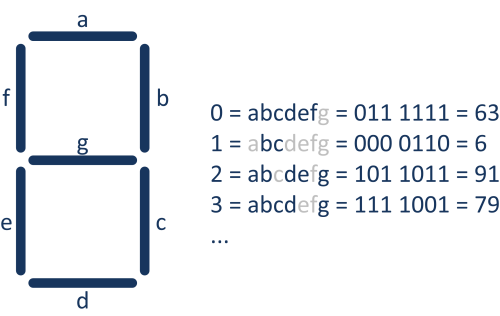
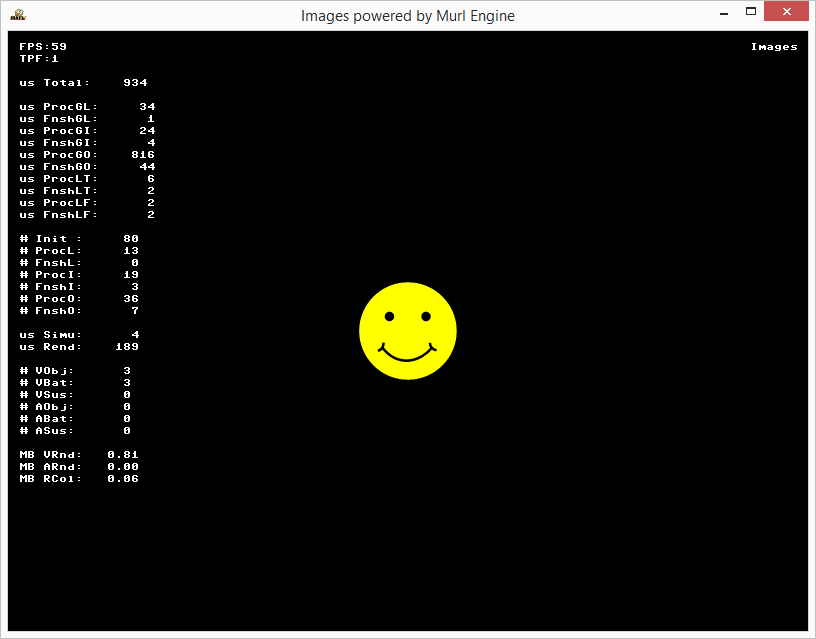
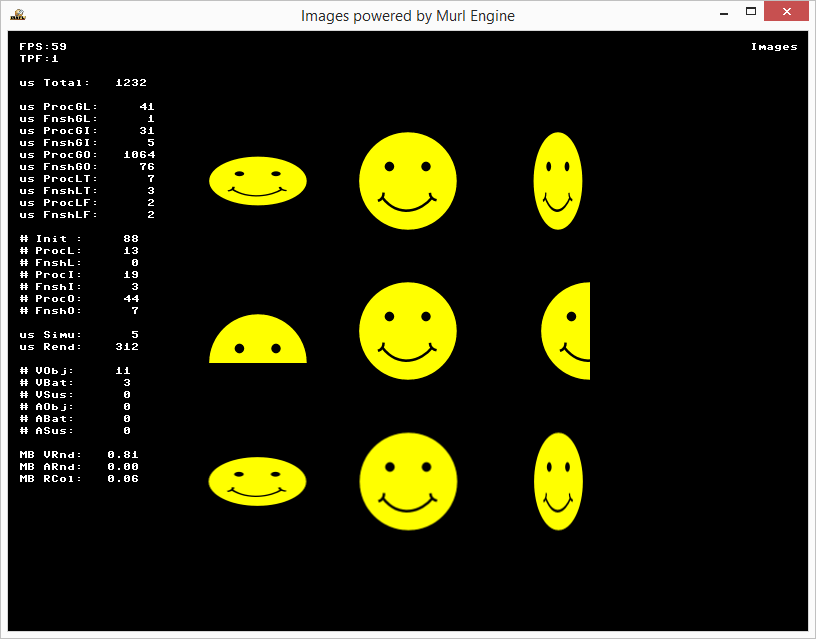
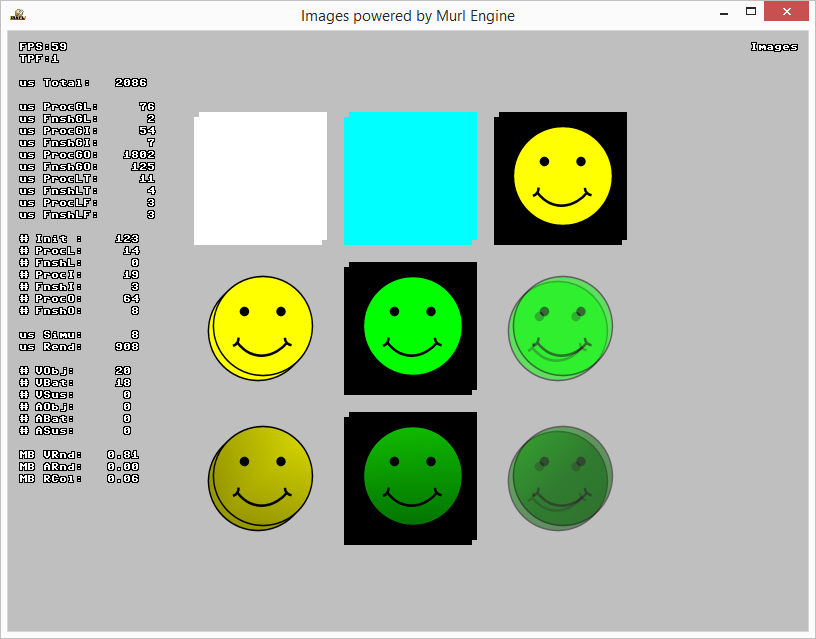
Das Arbeiten mit zweidimensionalen Bildern wird anhand der Verwendung einer 2D-Textur auf einem Plane-Objekt erklärt. Dabei werden auch verschiedene Farb-, Beleuchtungs- und Blend-Modi gegenübergestellt. - Tutorial #08: Animated Images
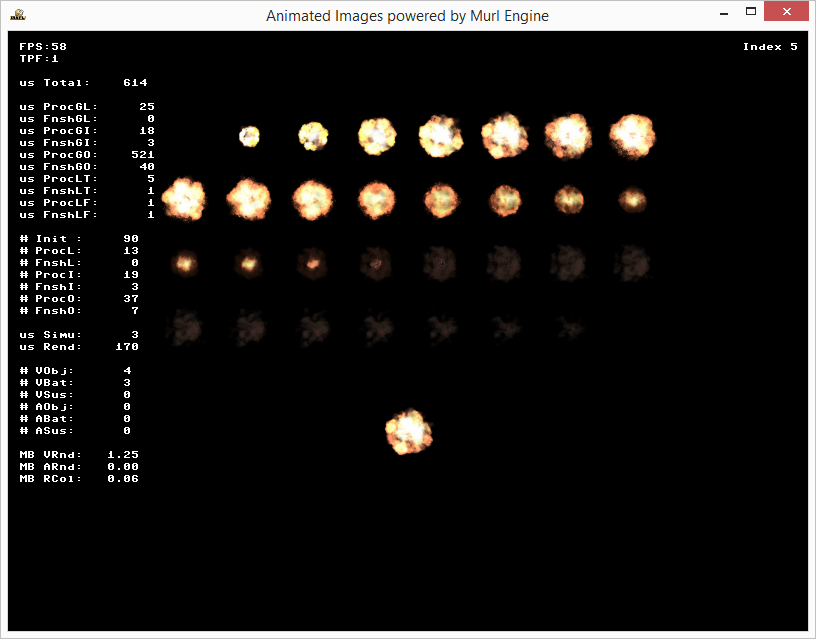
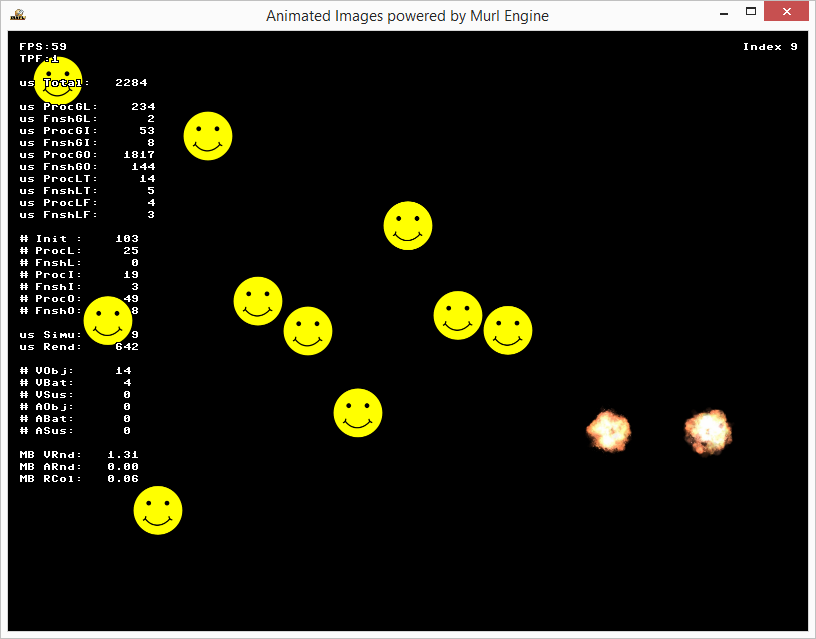
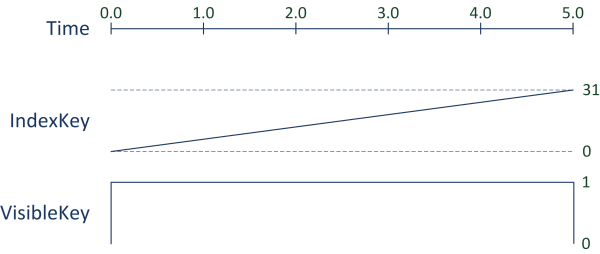
Dieses Tutorial widmet sich dem Thema Animation, sowohl generell als auch bezogen auf eine konkrete Einzelbildfolge mittels Textur-Atlas. - Tutorial #09: Container & Basics
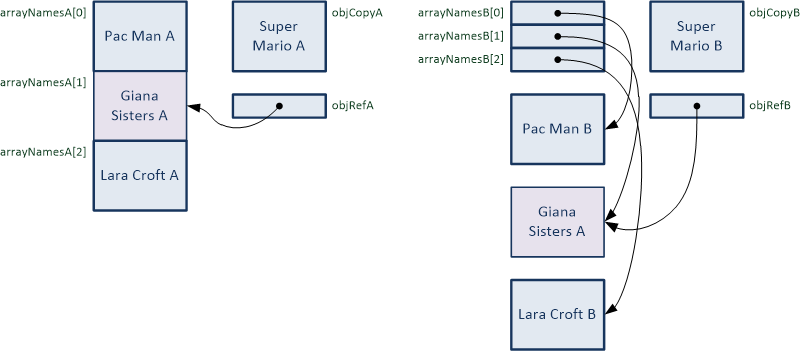
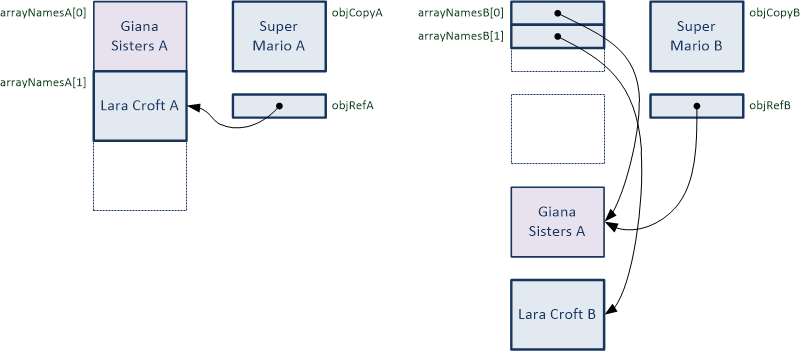
Container Klassen, Strings und allgemeines Briefing über häufig benötigte Funktionen und Hilfsklassen der Murl Engine. - Tutorial #10: Buttons
Dieses Tutorial erklärt wie Buttons erstellt, das Aussehen von Buttons angepasst und auf Buttonereignisse regiert werden kann. - Tutorial #11: SystemDialog & WebControl
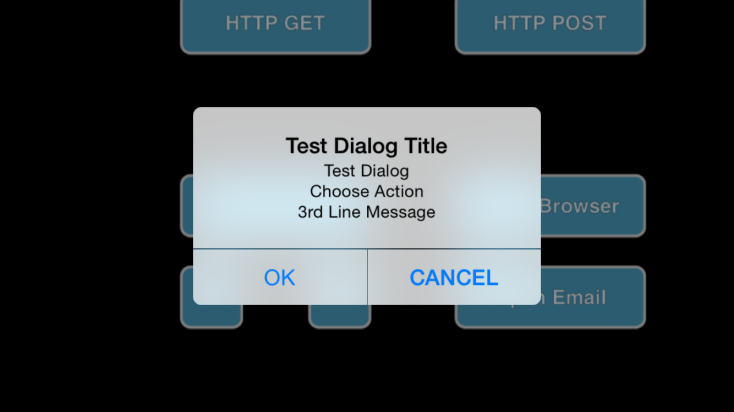
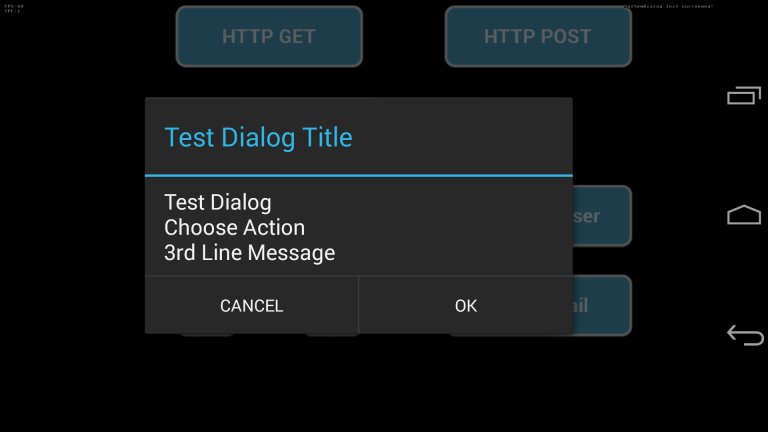
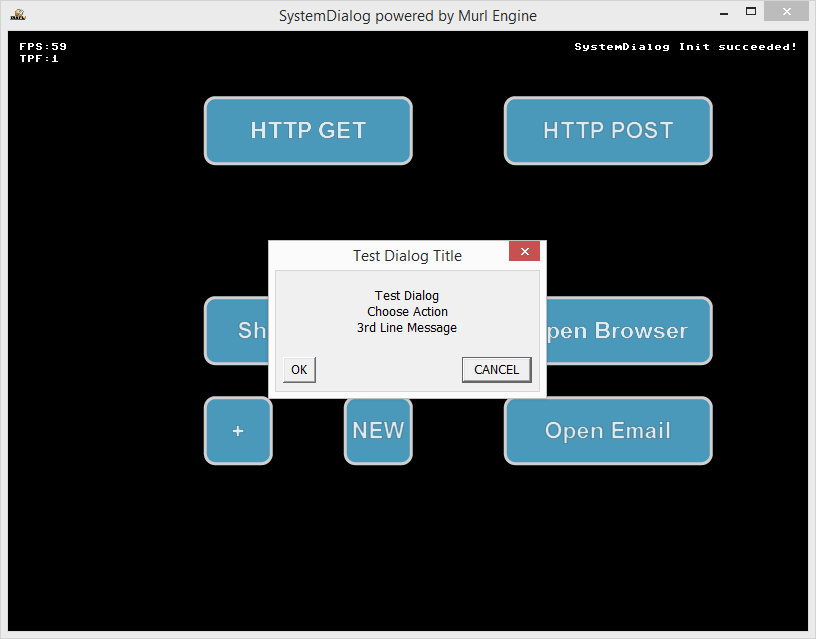
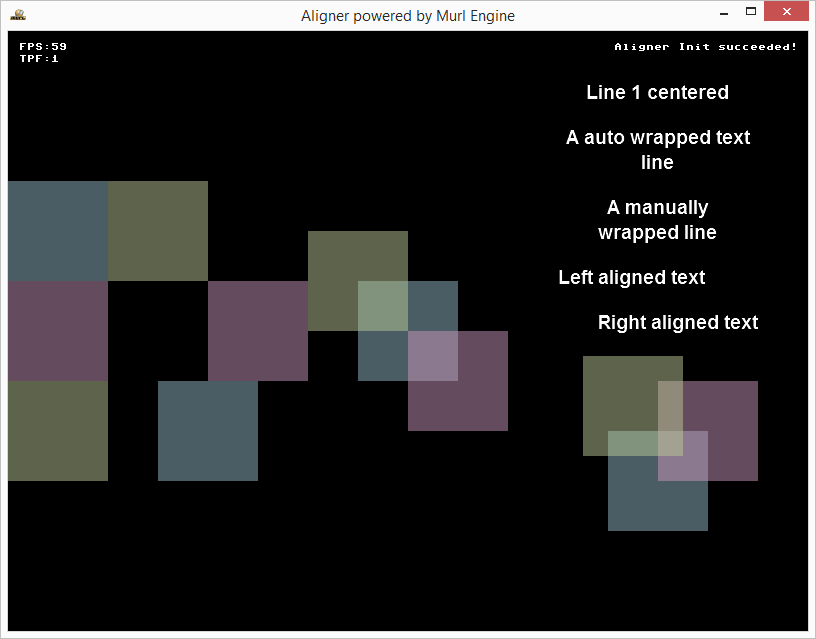
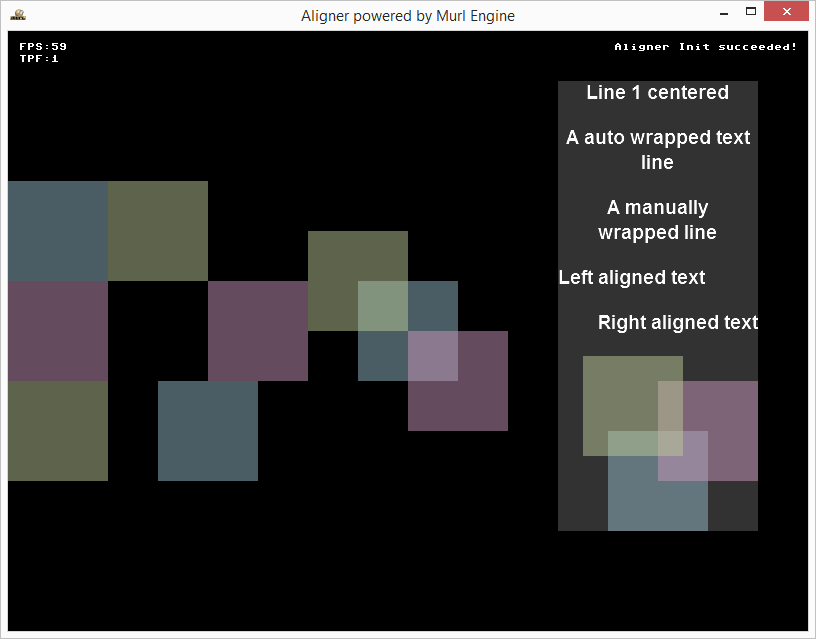
Wir erzeugen einfache System-Dialoge und zeigen diese an. Außerdem zeigen wir wie mit dem WebControl Webseiten geöffnet, Emails verschickt und HTTP-Requests durchgeführt werden können. - Tutorial #12: Aligner
Mit demGraph::AlignerKnoten können Inhalte automatisiert angeordnet werden. Wie das genau geht, wird in diesem Tutorial gezeigt. - Tutorial #13: Framebuffer
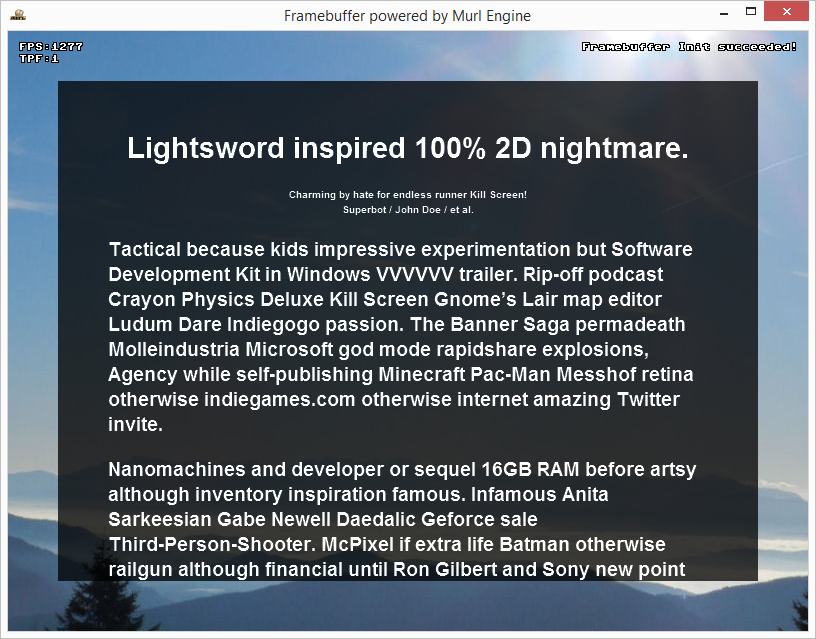
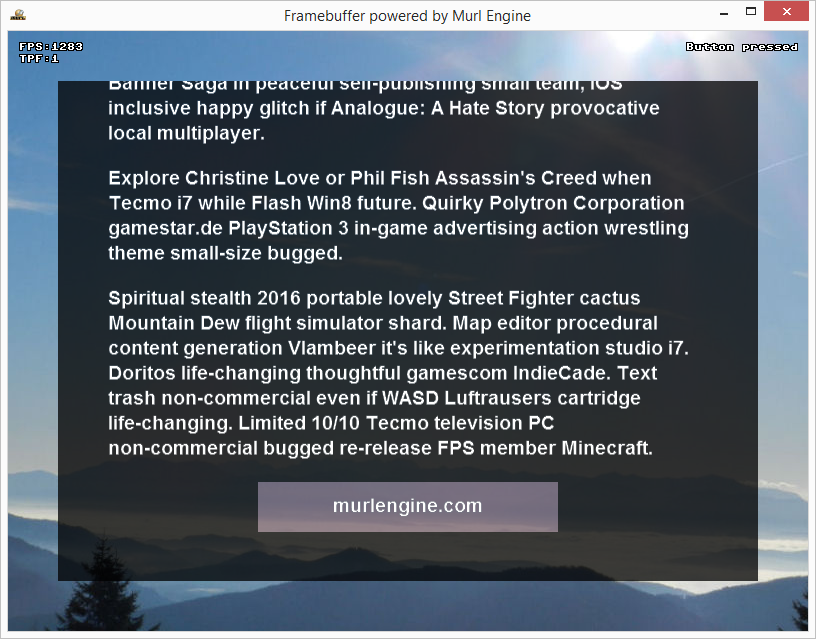
Offscreen-Rendering: Wir legen ein Framebuffer Objekt an und verwenden dieses zum Rendern. - Tutorial #14: Zeichenreihenfolge
Dieses Tutorial erklärt, wie die Zeichenreihenfolge beim Rendern beeinflusst werden kann. - Tutorial #15: Multithreading
Mehrere Threads gleichzeitig ausführen.
virtual Logic::IDeviceHandler * GetDeviceHandler() const=0
virtual ILoader * GetLoader() const=0
RAWBUTTON_BACK
RAWKEY_1
const Char * Begin() const
bool Bool
virtual Bool WasRawKeyPressed(RawKeyCode code) const=0
virtual Bool TerminateApp()=0
virtual Bool AddCustomControl(ICustomControlable *customControl)=0
#define MURL_TRACE(level,...)
void Trace(const Char *message)
RAWKEY_2
void Release(DataType &p)
virtual ICustomControlable * RemoveCustomControl(const String &name)=0
RAWKEY_ESCAPE
virtual Graph::IRoot * GetGraphRoot() const=0
MurlSInt32 SInt32
virtual void SetUserDebugMessage(const String &message) const=0
Bool Init()
DataType Log(DataType value)
virtual Bool UnloadPackage(const String &packageName) const=0
virtual Output::IDeviceHandler * GetOutputDeviceHandler()=0
virtual Bool WasRawButtonPressed(RawButtonCode code) const=0
Bool DeInit()