Chapter 1: Basic Topics
If you are new to the Murl Engine, you should start right here:
- Tutorial #00: Hello, World!
Create your first Murl app showing a simple "Hello, World!" message. The basic application structure is discussed along with a simple program logic class. - Tutorial #01: Cube
Very simple graphic output: a spinning white cube. This tutorial shows how to create a resource package containing a scene graph for a simple 3D scene and how to interact with that graph via the logic class. - Tutorial #02: Color Cube
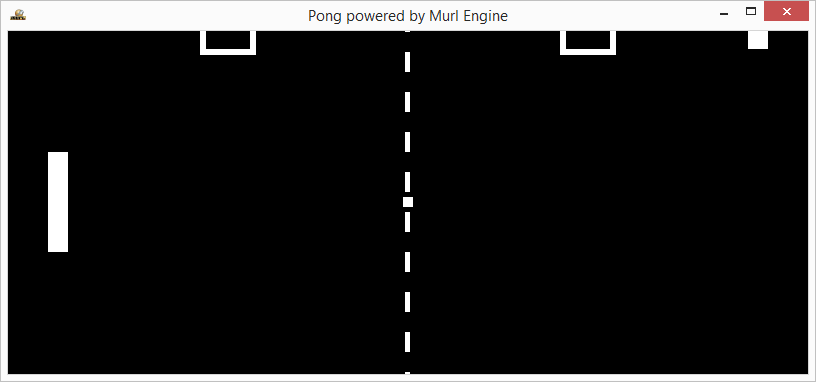
The cube gets colored and lighting is applied. There is also a brief introduction on how resource files should be structured for clarity as well as a first step towards user interaction. - Tutorial #03: Pong
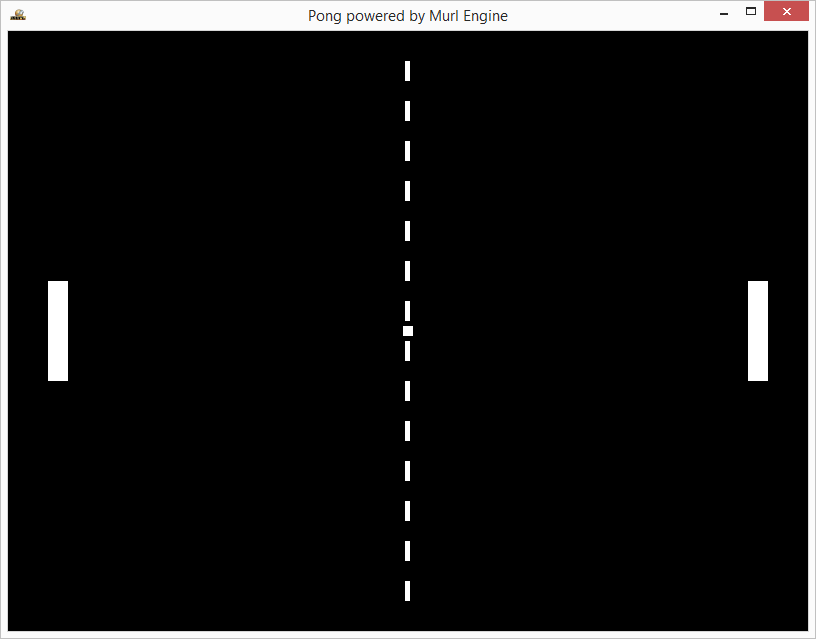
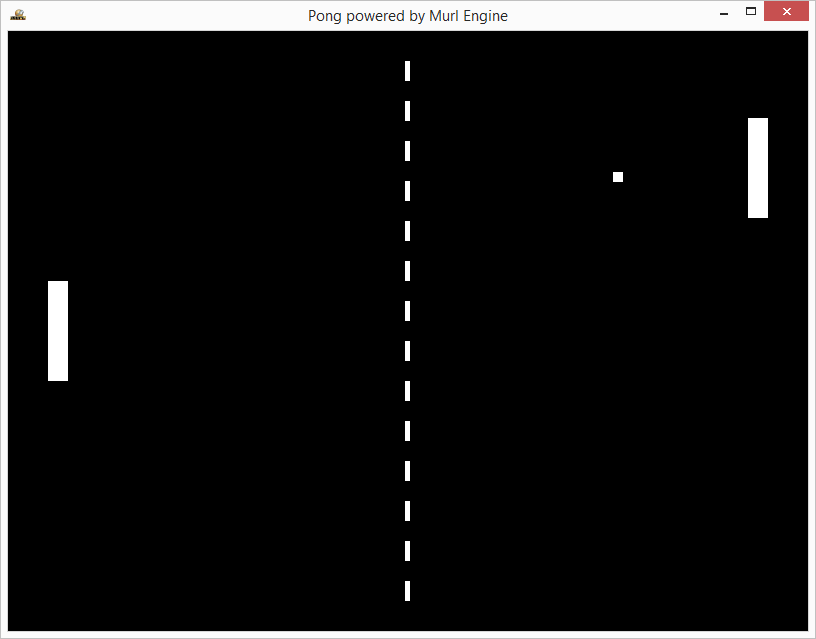
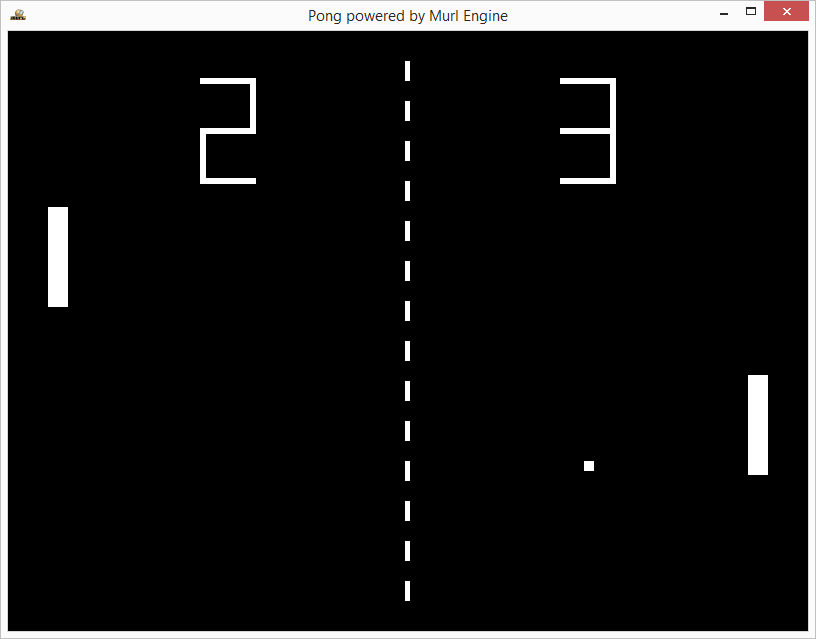
Now the fun starts! We implement a first version of the classic arcade game "Pong". We use mouse and keyboard input for controlling the game. - Tutorial #04: Audio
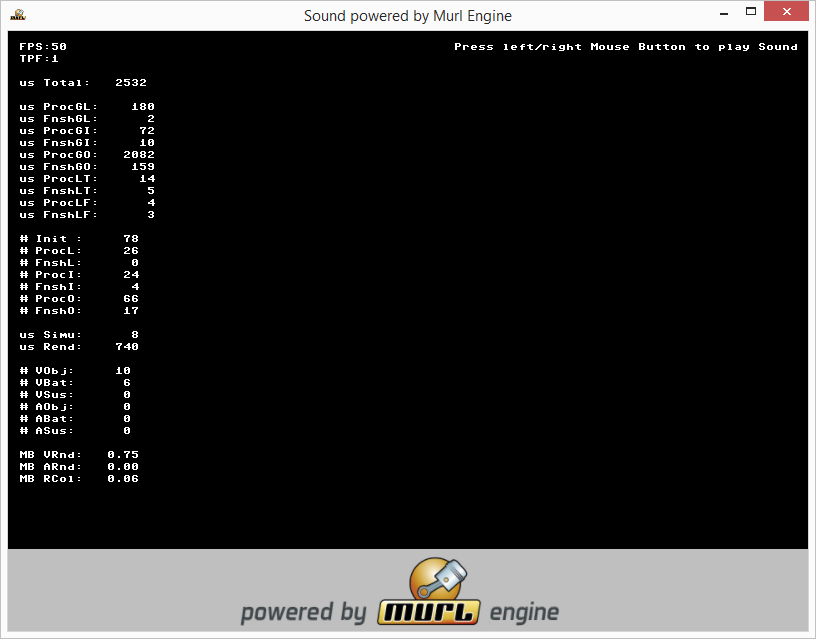
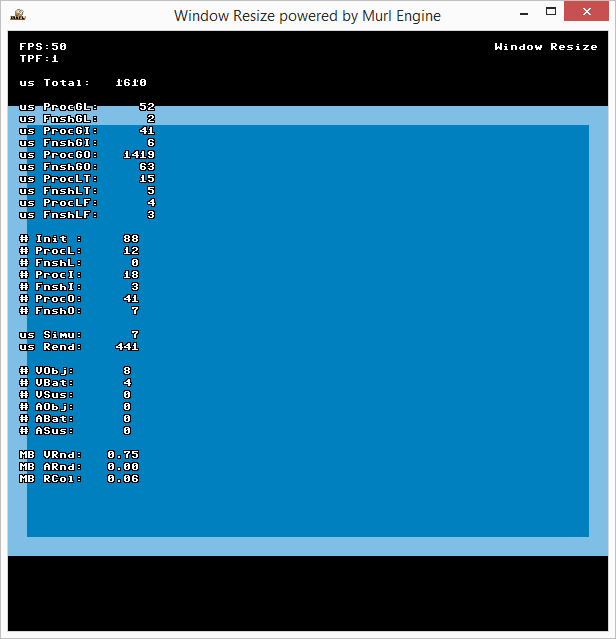
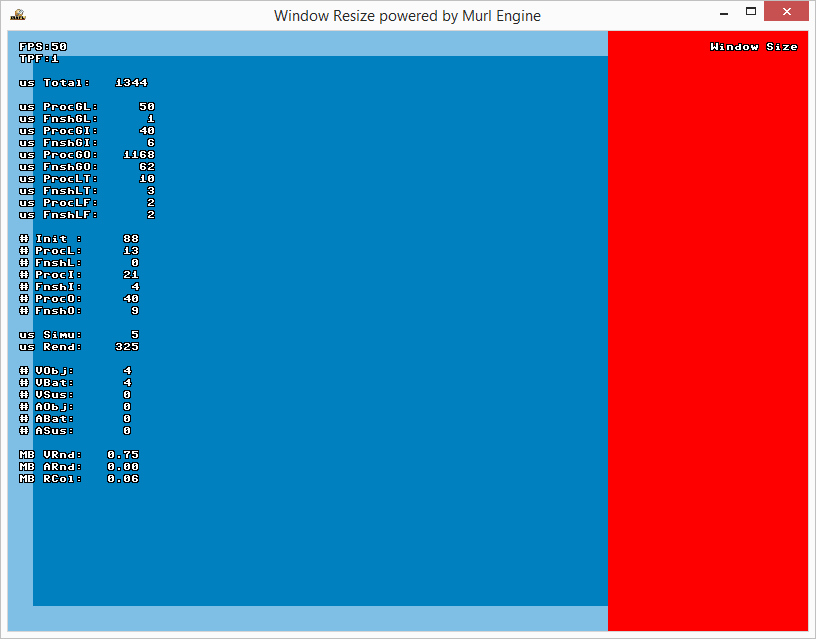
Make some noise! Sound playback is explained and there is also a more detailed description of sub-graph instancing with user-defined attributes. - Tutorial #05: Window Size
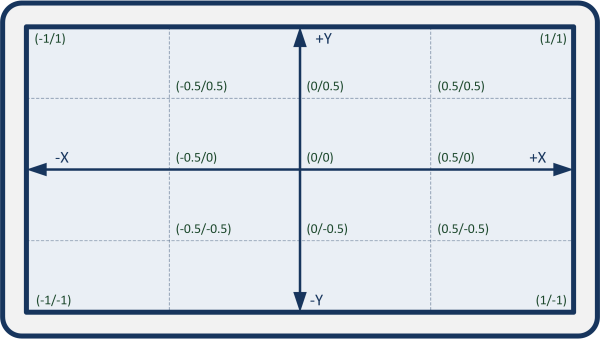
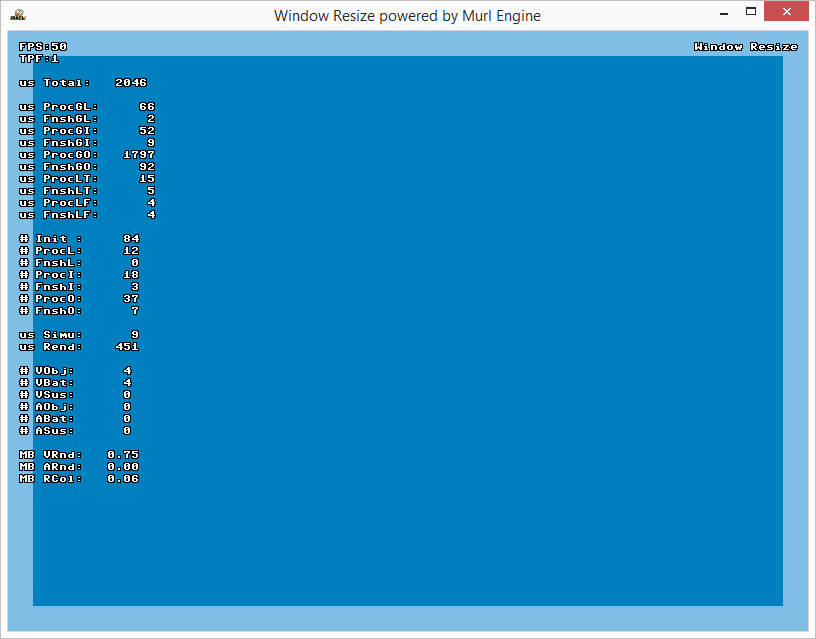
This tutorial covers various ways of aligning content to the display output with regard to different screen resolutions and aspect ratios. It also shows how to use multiple views for layered rendering. - Tutorial #06: Pong Reloaded
The fun continues! We add sound to our Pong game, make it fit for different screen resolutions and implement an input scheme for multi-touch devices, so two players are able to play it on a tablet computer or smart phone. - Tutorial #07: Images
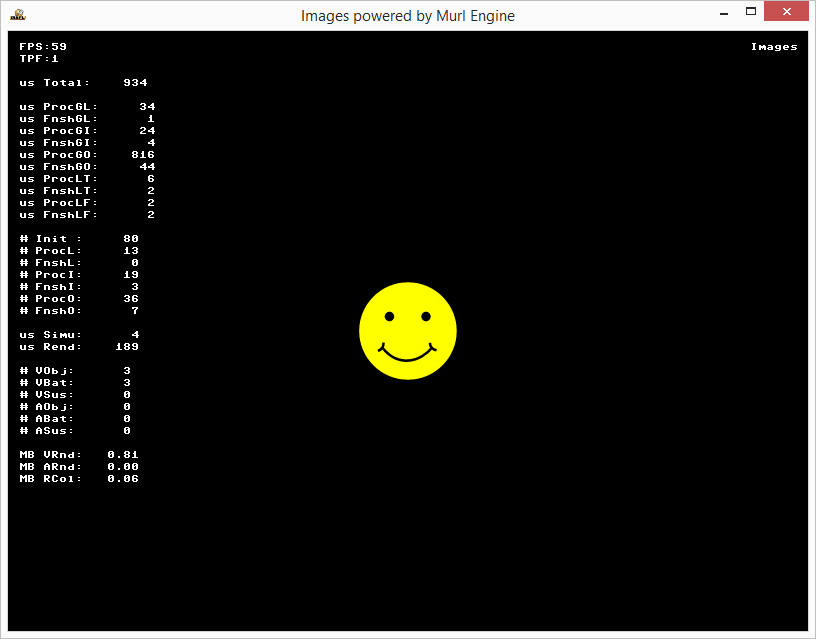
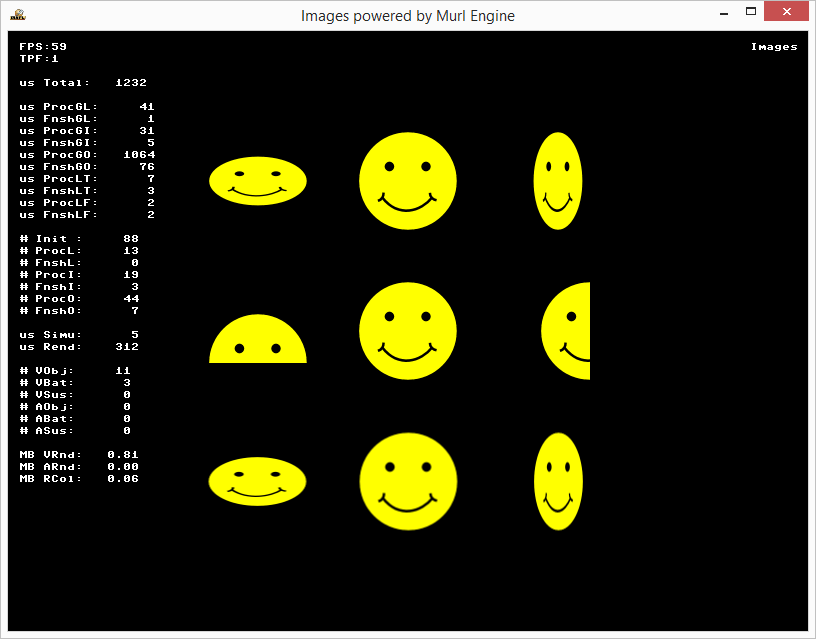
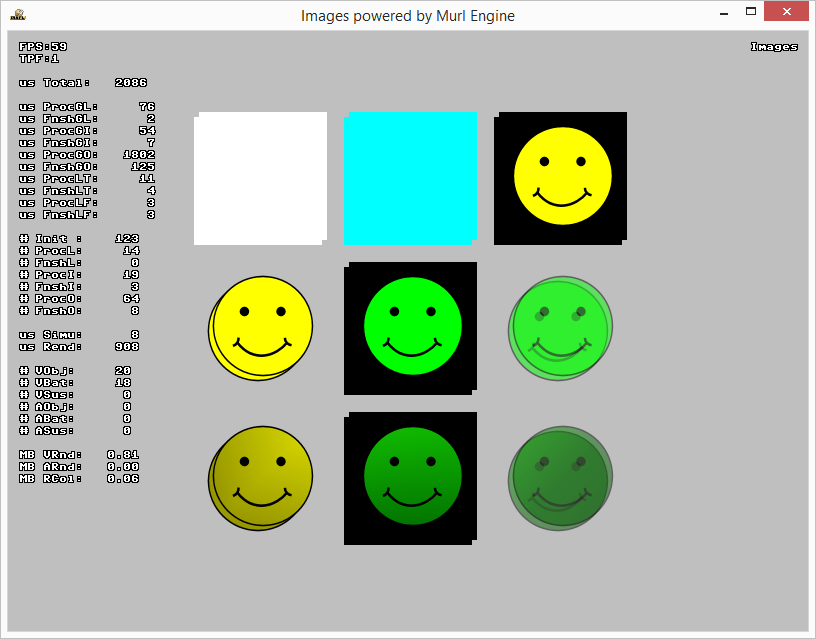
Working with 2D images is explained by using a 2D texture on a plane object. There is also a comparison of different coloring, lighting and blending modes. - Tutorial #08: Animated Images
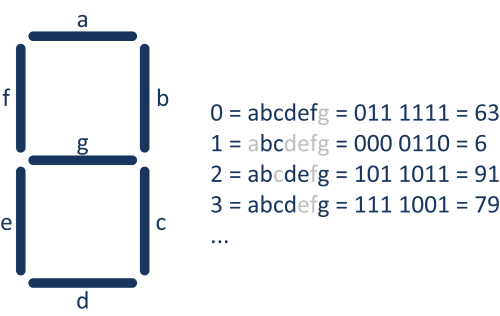
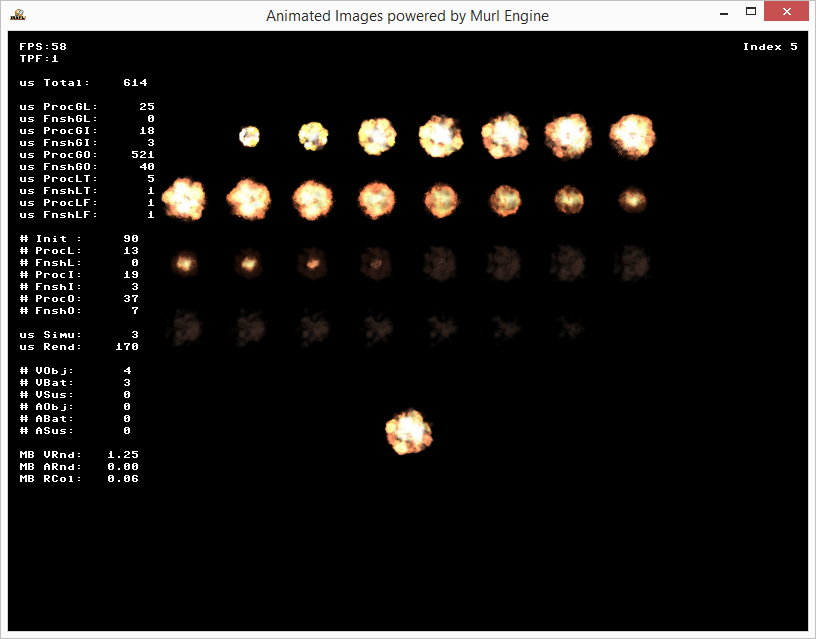
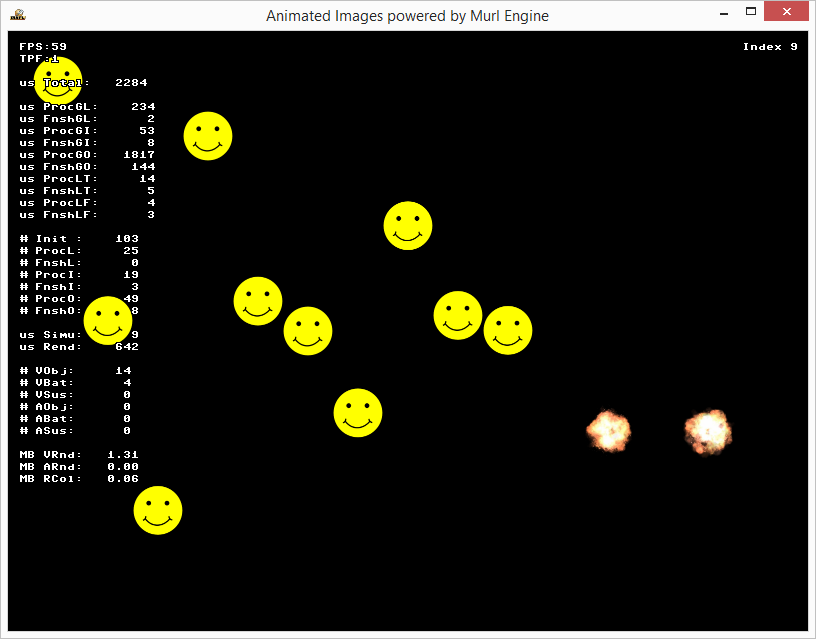
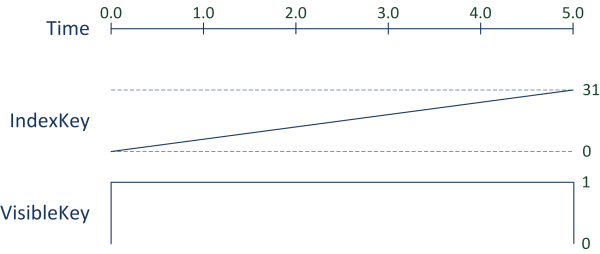
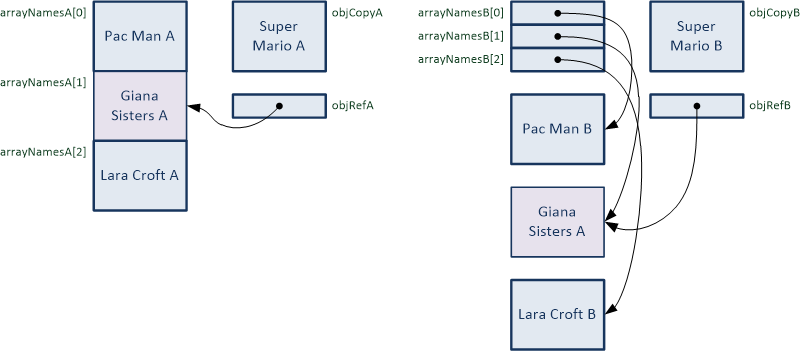
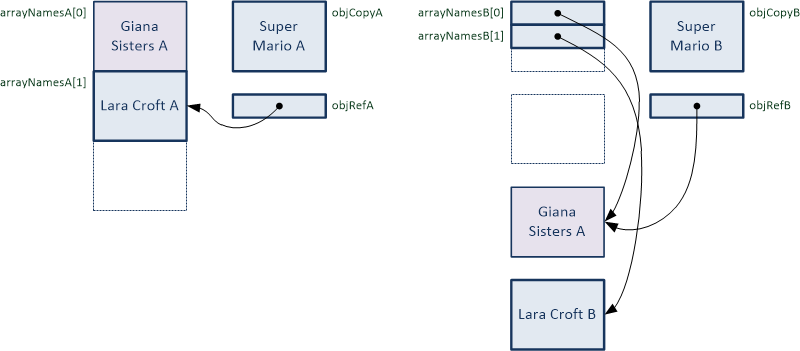
This tutorial shows how to create an animated image sequence using a texture atlas as well as a brief introduction to animations in general. - Tutorial #09: Container & Basics
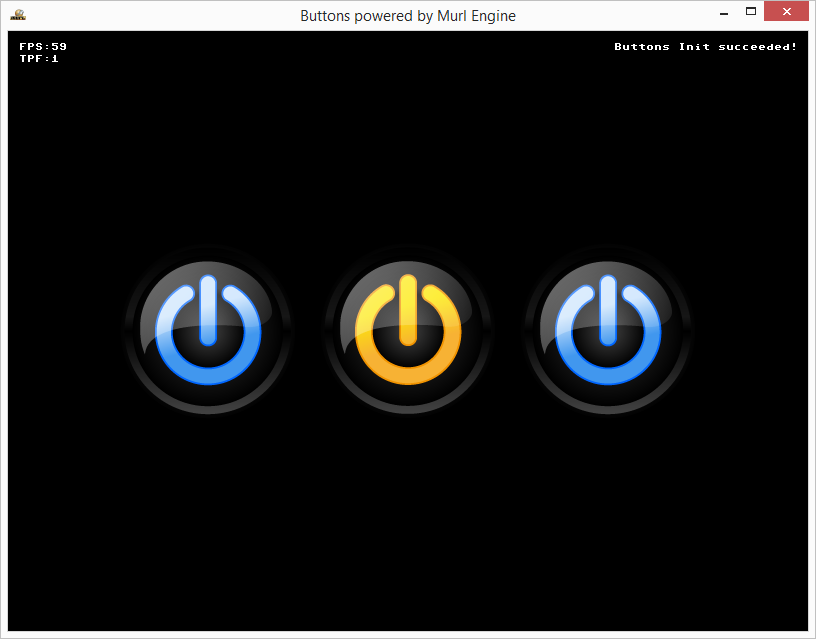
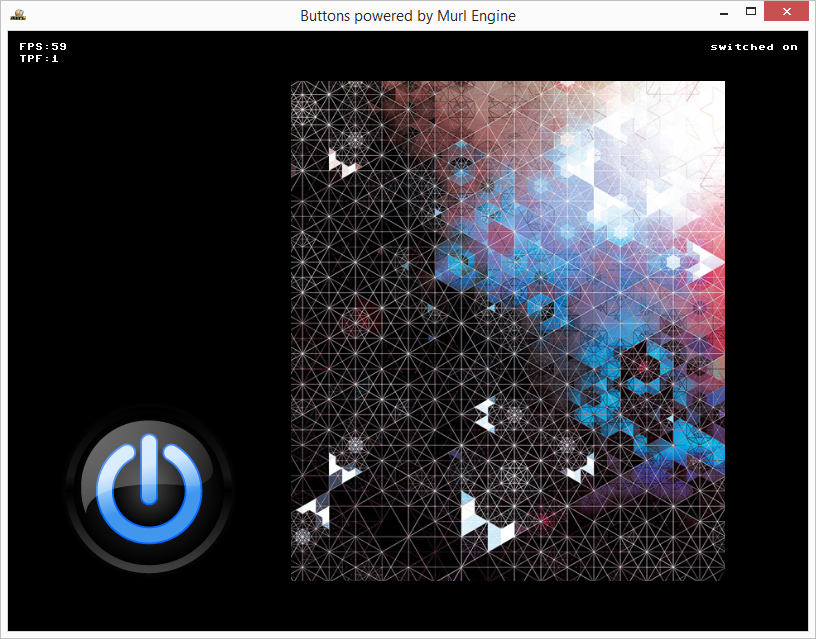
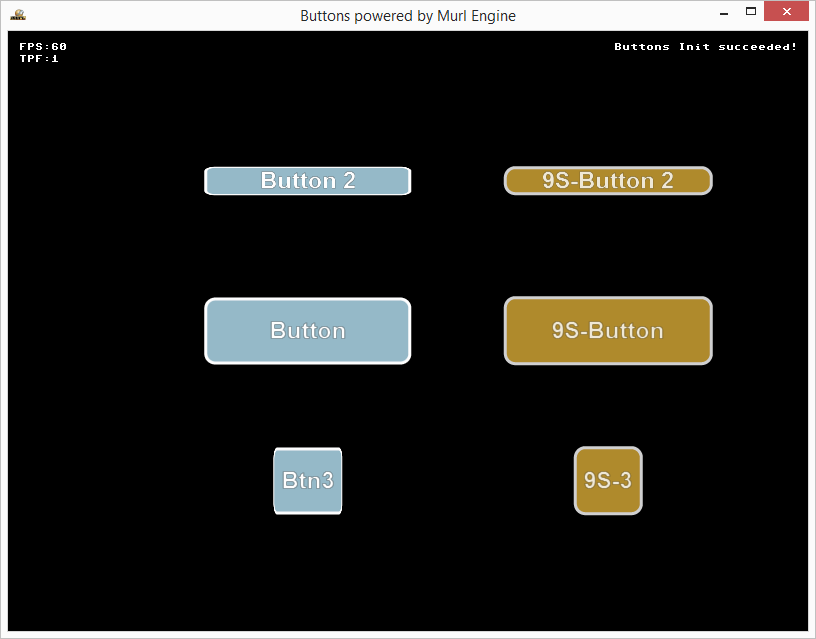
Container classes, Strings and a general briefing about frequently used functions and helper classes of the Murl Engine. - Tutorial #10: Buttons
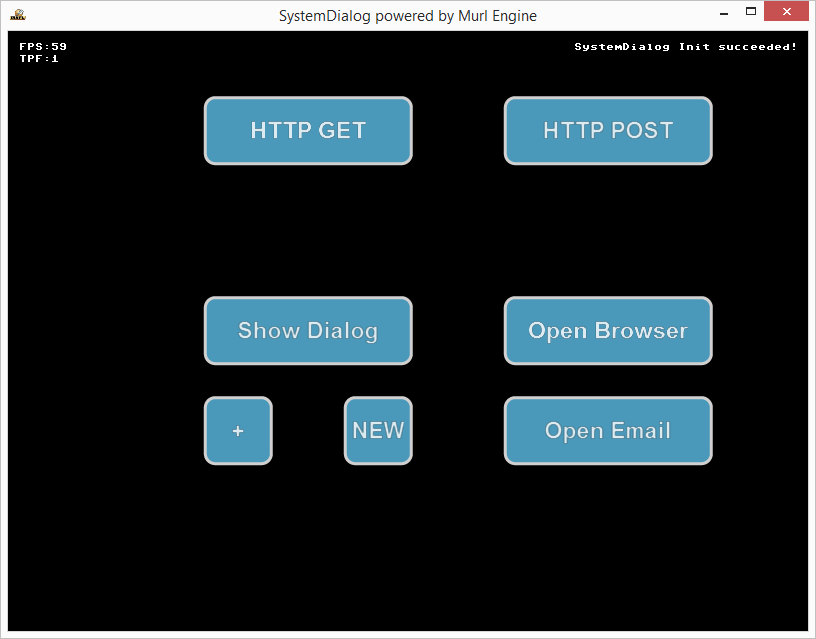
This tutorial explains how button areas can be created, how the appereance of buttons can be changed and how to react to button events. - Tutorial #11: SystemDialog & WebControl
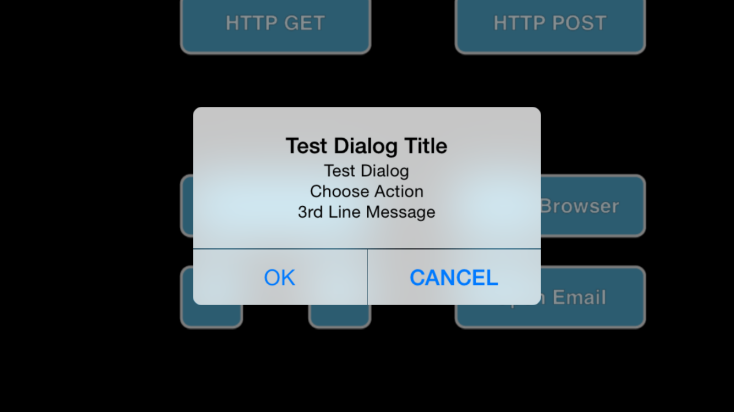
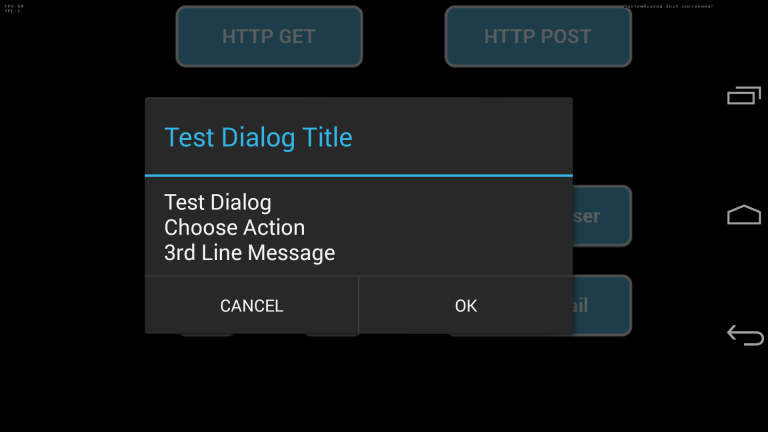
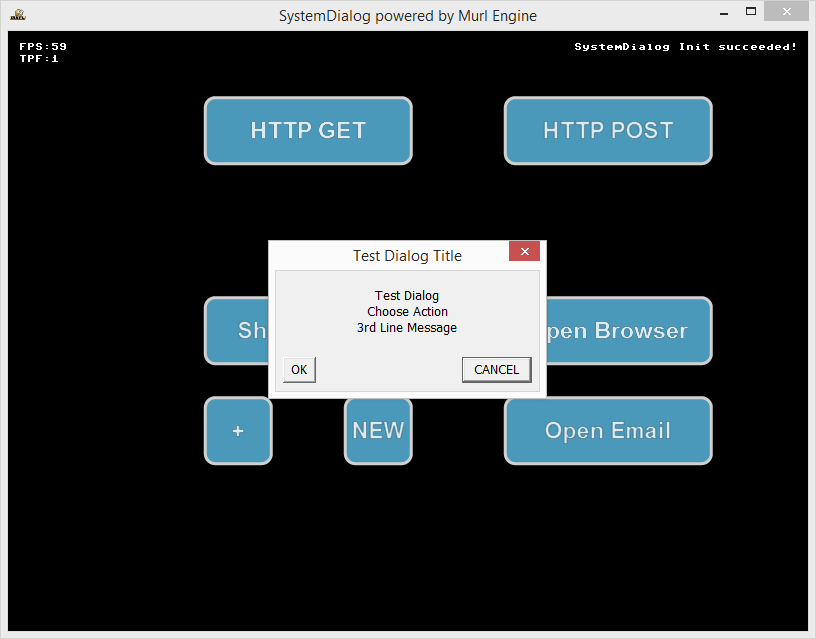
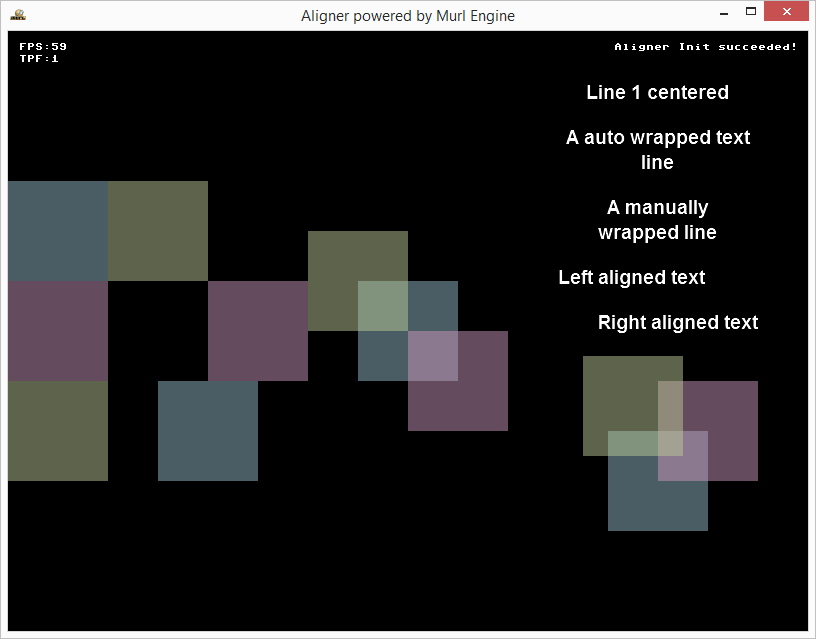
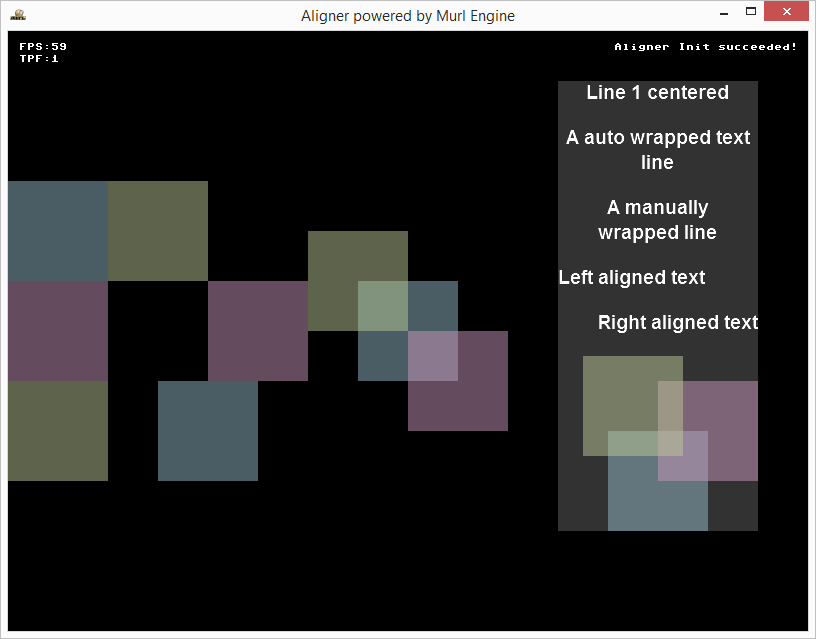
We create and display simple system dialogs and show how to open websites, send emails and perform http requests via the WebControl object. - Tutorial #12: Aligner
TheGraph::Alignernode can be used to automatically align child sub-graphs. How to do this is explained in detail in this tutorial. - Tutorial #13: Framebuffer
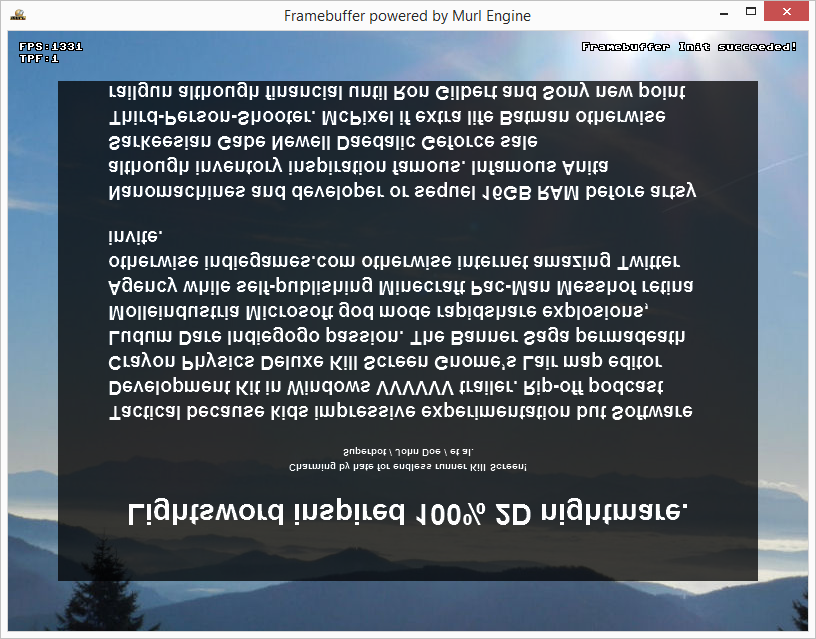
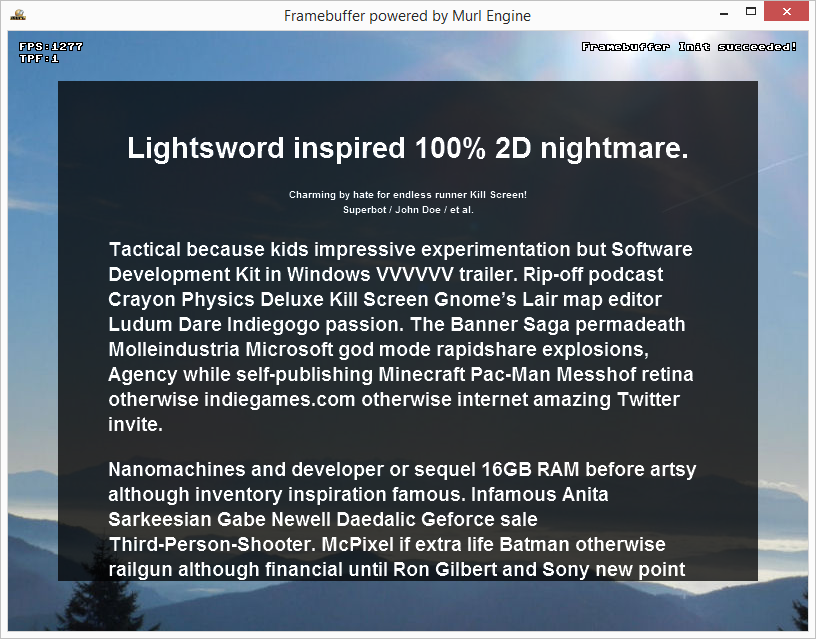
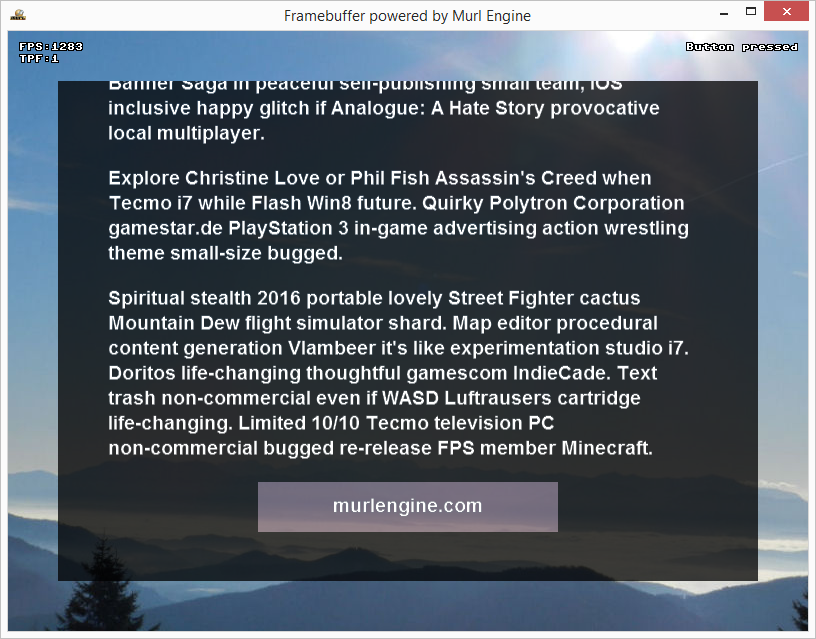
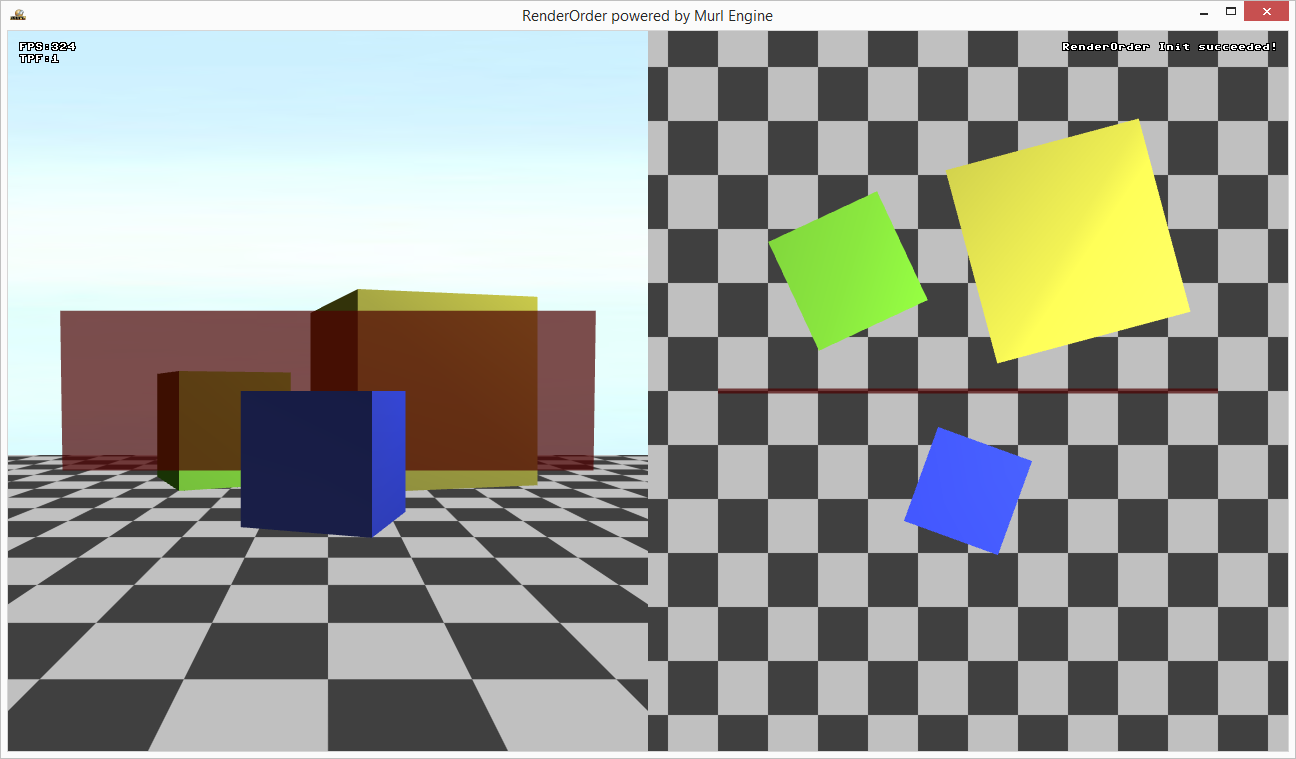
Offscreen-Rendering: We create a framebuffer object and use it for rendering. - Tutorial #14: Render Order
This tutorial explains how you can specify the render order of objects. - Tutorial #15: Multithreading
Execute multiple threads apparently at the same time.
virtual Logic::IDeviceHandler * GetDeviceHandler() const=0
virtual ILoader * GetLoader() const=0
RAWBUTTON_BACK
RAWKEY_1
const Char * Begin() const
bool Bool
virtual Bool WasRawKeyPressed(RawKeyCode code) const=0
virtual Bool TerminateApp()=0
virtual Bool AddCustomControl(ICustomControlable *customControl)=0
#define MURL_TRACE(level,...)
void Trace(const Char *message)
RAWKEY_2
virtual ICustomControlable * RemoveCustomControl(const String &name)=0
RAWKEY_ESCAPE
virtual Graph::IRoot * GetGraphRoot() const=0
MurlSInt32 SInt32
virtual void SetUserDebugMessage(const String &message) const=0
Bool Init()
DataType Log(DataType value)
virtual Bool UnloadPackage(const String &packageName) const=0
virtual Output::IDeviceHandler * GetOutputDeviceHandler()=0
virtual Bool WasRawButtonPressed(RawButtonCode code) const=0
Bool DeInit()