Dashboard
Das Murl Engine Dashboard ist eine Anwendung die das Erstellen und Warten von Projektdateien über verschiedene Plattformen erleichtert und weitere hilfreiche Funktionen zur Verfügung stellt.
Voraussetzungen und Installation
Das Dashboard ist eine plattformunabhängige Java Applikation. Für die Verwendung muss ein Java Runtime Environment mit Version 1.6 oder höher auf dem Rechner installiert sein.
Das Programm wird mit der Murl Engine ausgeliefert und muss nicht extra installiert werden. Alle Programmdaten befinden sich im Verzeichnis Dashboard.app.
Programmstart
- Mac OS X
Die Anwendung kann durch einen Doppelklick auf Dashboard ausgeführt werden. - Windows
Die Anwendung kann durch einen Doppelklick auf dashboard.jar im VerzeichnisDashboard.appgestartet werden.
Alternativ: Doppelklick auf dashboard.exe oder durch Aufrufen von: java –jar dashboard.jar
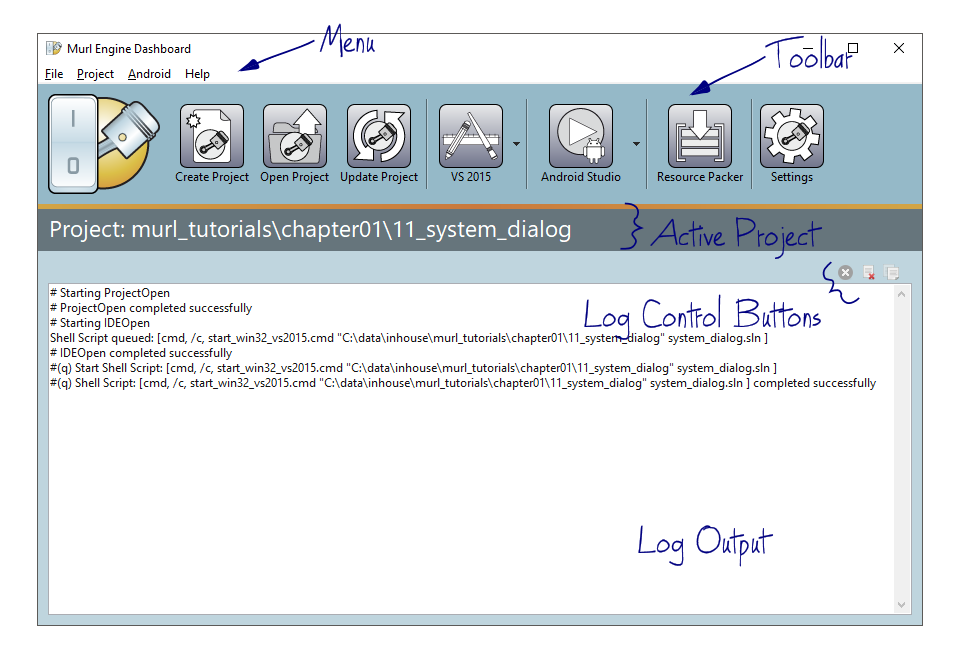
Programmoberfläche

Die grafische Programmoberfläche besteht im Wesentlichen aus einem Menü und einer Toolbar zum Starten von Kommandos sowie einem Log Bereich indem die Messages der Kommandos angezeigt werden.
ACTIVE PROJECT
Zeigt das aktuell im Dashboard geöffnete Projekt an.
LOG OUTPUT
Zeigt die Log Messages der einzelnen Kommandos an.
LOG CONTROL BUTTONS

Terminate Process
Stoppt das aktuell laufende Kommando.

Clear Console
Löscht den Inhalt des Log Bereichs.

Copy to Clipboard
Kopiert den selektierten Bereich vom Log Bereich in die System Zwischenablage.
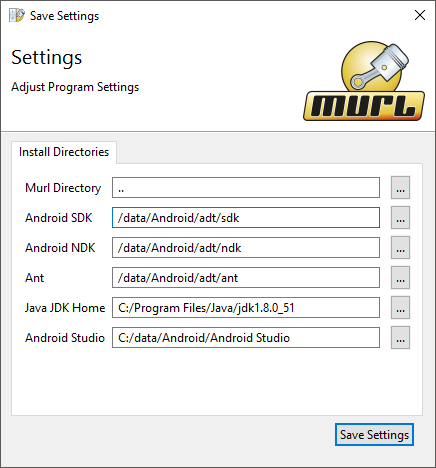
Settings
Die Applikation benötigt zumindest den Pfad zum Murl Engine Installationsverzeichnis. In den allermeisten Fällen stimmt die Vorgabe ".." als relativer Pfad. Soll auf eine andere Murl Engine Installation verwiesen werden oder wurde die Dashboard Applikation aus dem Verzeichnis verschoben, so muss dieser Pfad angepasst werden.

Um die Android™ Funktionen verwenden zu können müssen auch die Pfade zum Android™ SDK, Android™ NDK, Ant, Android Studio und zu einem JDK angegeben werden z.B.:
TOOLBAR / MENU
Häufig benötigte Kommandos können direkt über die Toolbar oder über das Menü gestartet werden.

Create Project
Ein neues leeres Projekt erstellen (ausgehend von einem wählbaren Template Projekt).

Open Project
Ein bestehendes Projekt im Dashboard öffnen.

Update Project
Alle Projektdateien des aktuell geöffneten Projekts updaten. Dabei werden alle im Projektverzeichnis existierenden Dateien den einzelnen Projektdateien (xCode, Visual Studio etc.) hinzugefügt und nicht mehr existierende Dateien aus den Projektdateien gelöscht.

Xcode/VisualStudio
Das aktuelle Projekt in der IDE öffnen. Über den Pfeil rechts neben dem Icon kann das gewünschte Projekt ausgewählt werden (also z.B. Visual Studio 2010 oder Visual Studio 2013 bzw. iOS oder OSX Projekt).

Android Build
Android Projekt in IDE öffnen bzw. einen Build starten. Über den Pfeil rechts neben dem Icon kann das gewünschte Build System gewählt werden (Ant, Gradle, Android Studio).

Resource Packer
Starte den Resource Packer für alle *.murlres Verzeichnisse. Gesucht wird im Unterverzeichis data.

Settings
Öffne den Settings Dialog.
MENU
Weniger häufig benötigte Kommandos können nur über das Menü gestartet werden.
- Project / Configure Project
Konfiguriere die Projekteinstellungen (Addons, etc.). - Project / Clean Project
Bereinige das Projektverzeichnis und lösche alle Binär- und Objektdateien. - Project / Create Missing Project Files
Durchsucht das Projektverzeichnis und generiert fehlende Projektdateien (VS2010, VS2013, etc.) neu. - Project / Close Project
Schließe das aktuell im Dashboard geöffnete Projekt. - Project / Resource Packer Clean
Lösche alle*.murlpkgDateien im Unterverzeichnisdata. Ein eventuell gelöschtesstartup.murlpkgfür das keinstartup.murlresVerzeichnis existiert, wird mitmurl/common/data/packages/startup.murlpkgwiederhergestellt. - Android / Ant Build System / Debug/Release Build & Install & Run
Starte einen Build, Installiere das APK auf einem angeschlossenen Android™ Gerät und starte die App. - Android / Ant Build System / (Debug bzw. Release) / Clean
Lösche den zuvor mit Android™ Build erstellten Code. - Android / Ant Build System / (Debug bzw. Release) / Build
Erstelle ein Android™ APK aus dem Source Code. - Android / Ant Build System / (Debug bzw. Release) / Install
Installiere das Android™ APK auf einem verbundenen Android™ Gerät. - Android / Ant Build System / Clean All
Lösche den zuvor mit Android™ Build erstellten Code für Debug und Release Build. - Android / Ant Build System / Build All
Erstelle ein Android™ APK für Release Build und Debug Build aus dem Source Code. - Android / Gradle Build System / Debug/Release Build & Install & Run
Starte einen Build, Installiere das APK auf einem angeschlossenen Android™ Gerät und starte die App. Der gewählte Produkt-Flavor ist abhängig vom CPU ABI Parameter im common Makefile. - Android / Gradle Build System / Build Debug/Release
Erstelle ein Android™ APK aus dem Source Code. Der gewählte Produkt-Flavor ist abhängig vom CPU ABI Parameter im common Makefile. - Android / Gradle Build System / Install Debug/Release
Installiere das Android™ APK auf einem verbundenen Android™ Gerät. Der gewählte Produkt-Flavor ist abhängig vom CPU ABI Parameter im common Makefile. - Android / Gradle Build System / Clean Project
Lösche den zuvor mit Android™ Build erstellten Code für Debug und Release Build. - Android / Gradle Build System / Build Debug/Release (all flavors)
Erstelle ein Android™ APK aus dem Source Code für alle Produkt-Flavors. - Android / Uninstall from Device
Lösche das installierte Android™ APK von einem verbundenen Android™ Gerät. - Android / Run on Device
Starte die Android™ App auf dem verbundenen Android™ Gerät. - Android / Release / Generate Signing Key
Erzeuge einen Signatur Schlüssel für den Release Build. - Android / Configure Project
Konfiguriere die Android™ Projekteinstellungen. Alle Änderungen im Dialog werden in das common Makefile übernommen. - Android / Open Project in Android Studio IDE
Öffne das Projekt in der Android Studio IDE.
Anpassungen
SHELL SKRIPTE
Bei einigen Kommandos wird einfach ein Shell-Skript aufgerufen. Die Shell-Scripte befinden sich im Unterverzeichnis Dashboard.app/data/scripts und können bei Bedarf angepasst werden.
TEMPLATES
Bei der Erstellung von neuen Projekten wird auf ein Template Projekt zurückgegriffen. Die Template Projekte befinden sich im Unterverzeichnis Dashboard.app/data/templates. Bei Bedarf kann das bestehende Template geändert oder neue Template Projekte hinzugefügt werden.
Im Wesentlichen wird bei der Projekterstellung das gewählte Template Projekt in den Zielordner kopiert und anschließend alle Vorkommen von Template durch den neuen Projektnamen getauscht:
Template → ProjectName
template → project_name
MISC
- Eine leere Textdatei mit dem Namen
dashboard.ignorebewirkt, dass das Update Project Kommando alle Dateien und Unterverzeichnisse in diesem Verzeichnis ignoriert.
